1. Pastikan sahabat sudah masuk kedalam blogspot sahabat.
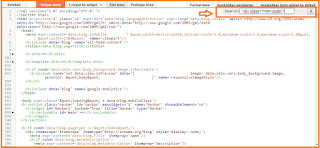
2. Pilih menu tema kemudian klik "edit html".
3. Pada tampilan "html" sahabat cari script berikut <div class='main-outer'>, agar lebih mudah sahabat gunakan fitur pencarian dengan cara menekan "ctrl+f" di keyboard sahabat, kemudian enter.
4. Setelah scriptnya ketemu, pastekan script berikut tepat di atas script <div class='main-outer'>.
PENJELASAN
Sekian tutorial tentang cara membuat menu dan sub menu di blogspot. Semoga dapat membantu sahabat.
<style>/* -- Menu Horizontal + Sub Menu-- */#cat-nav {background:#156994;margin:0 15px;padding:0;height:35px;}#cat-nav a { color:#eee; text-decoration:none; text-shadow: #033148 0px 1px 0px;border-right:1px solid #156994;}#cat-nav a:hover { color:#fff; }#cat-nav li:hover { background:#000; }#cat-nav a span { font-family:Verdana, Geneva, sans-serif; font-size:11px; font-style:normal; font-weight:400; color:#fff; text-shadow:none;}#cat-nav .nav-description { display:block; }#cat-nav a:hover span { color:#fff; }#secnav, #secnav ul { position:relative; z-index:100; margin:0; padding:0; list-style:none; line-height:1; background:#0d5e88; }#secnav a { font-family:Georgia, "Times New Roman", Times, serif; font-style:italic; font-weight:700; font-size:14px; display:block; z-index:100; padding:0 15px; line-height:35px; text-decoration:none;}#secnav li { float:left; width: auto; height:35px;}#secnav li ul { position: absolute; left: -999em; width: 200px; top:35px}#secnav li ul li { height:30px; border-top:1px solid #fff; }#secnav li ul li a { font-family:Verdana, Geneva, sans-serif; width:180px; line-height:30px; padding:0 10px; font-size:11px; font-style:normal; font-weight:400; color:#eee; }#secnav li ul ul { margin: -30px 0 0 180px; }#secnav li:hover ul ul, #secnav li:hover ul ul ul, #secnav li.sfhover ul ul, #secnav li.sfhover ul ul ul { left:-999em; }#secnav li:hover ul, #secnav li li:hover ul, #secnav li li li:hover ul, #secnav li.sfhover ul, #secnav li li.sfhover ul, #secnav li li li.sfhover ul { left: auto; }#secnav li:hover,#secnav li.hover { position:static; }#cat-nav #secnav {width:100%;margin:0 auto;}</style><div id='cat-nav'><ul class='fl' id='secnav'><li><a href='#'>Beranda</a></li><li><a href='#'>Menu 1</a></li><li><a href='#'>Menu 2</a><ul id='sub-custom-nav'><li><a href='#'>Sub Menu2 a</a></li><li><a href='#'>Sub Menu2 b</a></li></ul></li><li><a href='#'>Menu3</a><ul id='sub-custom-nav'><li><a href='#'>Sub Menu3a</a></li><li><a href='#'>Sub Menu3b </a></li></ul></li><li><a href='#'>Menu4</a><ul id='sub-custom-nav'><li><a href='#'>Sub Menu4a</a></li><li><a href='#'>Sub Menu4b </a></li></ul></li><li><a href='#'>Menu5</a></li></ul></div>
PENJELASAN
1. Cara memasukkan alamat URL:
Ganti tanda # (warna biru) dengan link/url yang anda inginkan. Bisa jadi link posting atau label (katagori) yang ada pada blog anda.
2. Cara menuliskan judul menu atau judul postingan:
Ganti tanda # (warna biru) dengan link/url yang anda inginkan. Bisa jadi link posting atau label (katagori) yang ada pada blog anda.
2. Cara menuliskan judul menu atau judul postingan:
Ganti Tulisan warna biru dengan nama menu dan nama sub menu yang anda inginkan.
3. Cara merubah lebar menu: silakan cari kode:
#cat-nav {background:#156994;margin:0 15px;padding:0;height:35px;} ---> baris ke-3. Kemudian tambahkan kode (width:900px) di antara { dan }, sehingga menjadi :
#cat-nav {background:#156994;width:900px;margin:015px;padding:0;height:35px;}
Angka 900px hanya sebagai contoh saja, silakan rubah angka 900 dengan ukuran lebar yang kamu inginkan, bisa juga mengganti kode 900px dengan kode 100%.
4. Untuk mengatur tinggi menu silakan ganti angka 35 pada kode 35px di atas dengan tinggi yang kamu mau.
5. Untuk tambah atau kurangi jumlah menu, silakan copas atau hapus Skrip dengan blok warna hijau (1 porsi menu) , jumlah sub-menunya bisa ditambah sesuai selera, misalnya submenu ..c, d, e, f, dst.
6. Untuk mengganti warna, background dan huruf, perhatikan skript di bawah ini.
[1]. <style>
[2]. /* -- Menu Horizontal + Sub Menu-- */
[3]. #cat-nav {background:#156994;margin:0 15px;padding:0;height:35px;}
6. Untuk mengganti warna, background dan huruf, perhatikan skript di bawah ini.
[1]. <style>
[2]. /* -- Menu Horizontal + Sub Menu-- */
[3]. #cat-nav {background:#156994;margin:0 15px;padding:0;height:35px;}
[4]. #cat-nav a { color:#eee; text-decoration:none; text-shadow: #033148 0px 1px ..........
A. Mengganti warna background menu: Silakan ganti warna pada baris ketiga yang saya beri warna merah, dengan warna yang anda sukai, silakan klik daftar kode warna.
B. Mengganti warna tulisan/huruf, silakan ganti warina pada baris ke-4 yang saya beri warna hijau dengan warna yang anda sukai (ganti kodenya saja).
C. Mengganti model huruf (font), perhatikan skrip urutan ke-14; gantilah tulisan berwarna ungu dengan jenis font kesukaan anda,
[14]. #secnav a { font-family:Georgia, "Times New Roman", Times, serif; font-
C. Mengganti model huruf (font), perhatikan skrip urutan ke-14; gantilah tulisan berwarna ungu dengan jenis font kesukaan anda,
[14]. #secnav a { font-family:Georgia, "Times New Roman", Times, serif; font-
- Setelah itu klik Pratinjau dulu untuk memastikan scrift sudah benar .
- Lalu simpanlah/save.
Sekian tutorial tentang cara membuat menu dan sub menu di blogspot. Semoga dapat membantu sahabat.
Terima Kasih





Terimakasih.. bermanfaat sekali..
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteyou could have an important blog right here! would you like to make some invite posts on my blog? https://royalcbd.com/product/cbd-salve/
ReplyDelete